8:10 Testing and Feedback
- Rahima
- Mar 18, 2020
- 3 min read
Updated: Mar 19, 2020
Next, we all mocked up our ideas for testing. Liz worked with Owen to sketch a 3D model, that they would later develop, of Toastie the toaster. So it's a physical toy that would move and have various expressions and emotions for the dementia person to take care of.

Larry worked on the jigsaw puzzle. So the jigsaw game allows the carer to upload their own images for the dementia person to play with but there are also preset images in the app. The carer can also add a description for each image to explain it's context and there would be a gallery where you can save the completed images and store them to view again later. The carer can also choose their own music to play on the app while the puzzle is being played to help recall memory through music and image.


Gabriel did something with his music idea but I couldn’t tell you what.
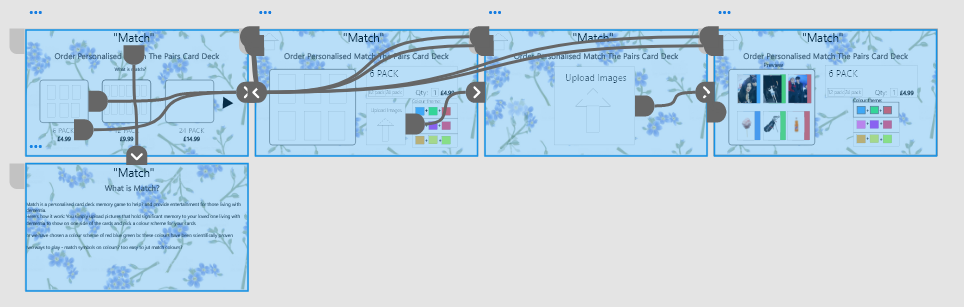
I did the memory card game website. I modeled it after Asda's personalised cards purchase page and used the forget me not flowers as the background as they are associated with dementia patients.
I chose 'Match' as the working title and wanted to try out some copy so I did some research on existing card games and how they write out their game rules.
I can either write it out or make an instructional video so I decided to improve on my copywriting skills to write it out.:

Next we tested our ideas on some of our classmates. The feedback we got was instead of just having the jigsaw on its own, have a mini games app and have the jigsaw be a mini game option. Others argued against the mini games app idea. The sound feature on the jigsaw app was overdoing it and we should just focus on one element as sound and visual memory clash, some of the buttons were unnecessary and confusing. For the Match website, it wasn't clear that you're purchasing a physical set of cards, the instructions are too long. And the XD test doesn't look great. Toastie isn't unique but Match is. Also people were confused as to why it was a toaster (so were we). Some more feedback we got was that it was unclear if the jigsaw app was for the dementia person or the carer and that visually it doesn't look nice. With the toaster, no one knew what it actually does or how it works or operates, if it needs charging or if it only comes as a toaster.

Following the feedback, we made improvements.
For the jigsaw game, we removed the sound feature, removed unnecessary buttons and made it overall less cluttered and better looking. Larry made some different versions and I helped give feedback so they could be developed to the final version.
This was the final XD prototype:


Liz and Owen made a 3D model of Toastie the Toaster:
For the memory cards game, I rewrote the copy as from the feedback the game rules were too long and instead of making an instructional video, I decided using visuals would better help explain the rules as it can sound a little complex through words.
I also wrote a little ‘about‘ description for the game to use on the website and renamed it 'Missed Match'. My creative rationale for this name is because when you play one way, the images are a mismatch but work and missed relates to forgetting memory. I also thought of the tagline 'Missed a memory?' because the games aim is to help you reminisce.

Me and Larry decided to make a website on Wix for the card game instead of on XD because it looked poor.
I made mockups of the instruction visuals:
And designed the card box with a temporary concept look.
I changed the way the Wix website looked following my mockups and because I didn't like how it looked when I customised it and as it was just a prototype, I used a template from the Wix website. I also made sure it matched my research and used a plain background and high contrast between red and white colours and clear, readable text.

Gabriel managed to finally send me his storyboard for his music idea which he named Noteground:

He didn't make a proper mockup as I asked and as our presentation was just about to happen, I made a quick photoshop of the main app page:

In terms of feedback for his idea, luckily I had no idea what it was! So I had a lot of questions such as what is it, what do you do, too much going on on the page, do you add your own songs, can you save songs?


























































Comments